Constants Setup
Peponi │ 10/24/2024 │ 6m
Constants Setup
Peponi
1. Introduction
이 문서에서는 프로젝트에 사용되는 각종 정보를 설정하는 방법을 알아본다.
프로젝트에 활용되는 대부분의 설정값은 constants.js 및 .env.local 파일에 정의되어 있다. 해당 파일을 통해 metadata, link 등의 정보를 수정할 수 있다.
2. constants.js
constants.js 파일은 프로젝트 내부에 귀속되는 설정값을 포함한다.
2.1. MetaInformation
MetaInformation은 <html>, <meta> 등에 사용되는 정보를 포함한다.
import AppleFavicon from "@/assets/icons/favicon-apple.png";
import Favicon from "@/assets/icons/favicon.ico";
export const MetaInformation = {
charset: "UTF-8",
language: "ko",
title: {
template: "%s - Peponi",
default: "Peponi",
},
description: "Peponi's blog",
author: "Peponi",
icons: [
{ rel: "icon", url: Favicon.src },
{ rel: "apple-touch-icon", url: AppleFavicon.src },
],
baseUrl: "https://peponi-blog-template.vercel.app",
};상기 설정을 이용해 출력되는 html은 아래와 같다.
- charset
<meta charset="utf-8"> - language
<html lang="ko"> - title
<title>Peponi</title> - description
<meta name="description" content="Peponi's blog"> - author
<meta name="author" content="Peponi"> - icons
<link rel="icon" href="/_next/static/media/favicon.~~~.ico">
<link rel="apple-touch-icon" href="/_next/static/media/favicon-apple.~~~.png">
2.2. PersonalInformation
PersonalInformation은 home, about 페이지에 표시하는 인물 정보를 포함한다.
import PersonalImage from "../../public/jeje.jpg";
export const PersonalInformation = {
personalImage: PersonalImage,
name: "Peponi",
occupation: "Software engineer",
responsibility: "Team leader",
company: "My company",
additionalInformation: `Lorem@ipsum.com
+82 10-1234-5678`,
description:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
};상기 설정을 이용해 나타나는 결과는 다음과 같다.

2.3. SocialInformation
SocialInformation은 홈페이지의 곳곳에 있는 소셜 링크의 주소를 포함한다.
export const SocialInformation = {
github: "https://github.com/peponi-paradise",
linkedIn: "https://www.linkedin.com/in/peponi-paradise",
instagram: "https://www.instagram.com/",
nuget: "https://www.nuget.org/profiles/Peponi",
};상기 값은 각 링크의 주소가 된다.

2.4. PostInformation
PostInformation은 post list의 pagination에 활용된다.
export const PostInformation = {
viewCount: 5,
paginationRange: 2,
};viewCount
post list의 post 수paginationRange
page navigator의 ± range

2.5. ServiceInformation
ServiceInformation은 about 페이지 services 항목의 title, description을 정의한다.
export const ServiceInformation = {
title: "Services",
description:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
};
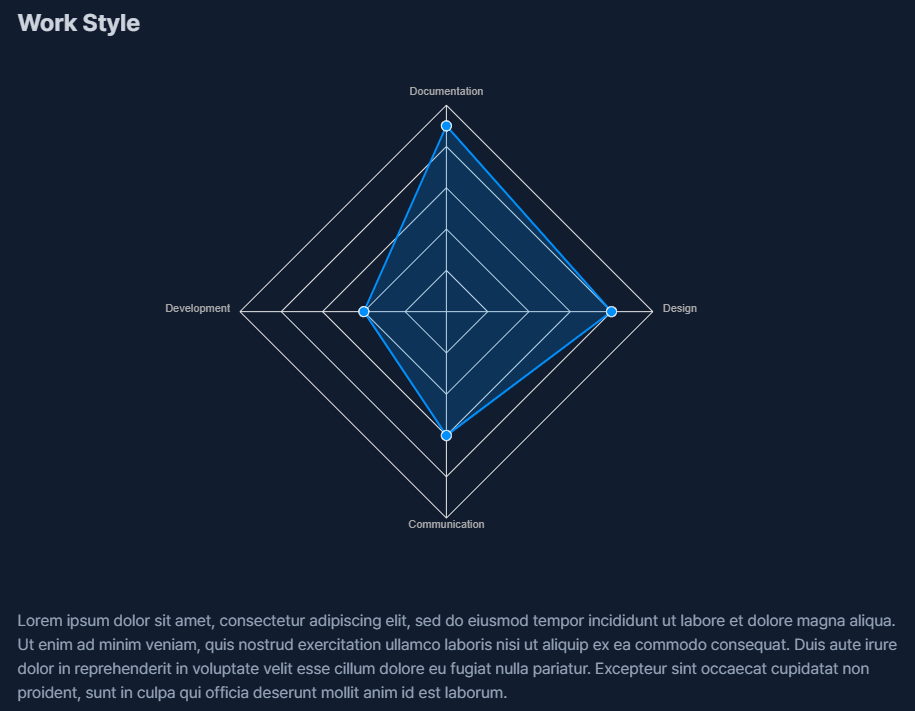
2.6. WorkStyleInformation
WorkStyleInformation은 about 페이지 Work Style 공간을 정의한다.
// https://apexcharts.com/docs/react-charts/
export const WorkStyleInformation = {
title: "Work Style",
description: `Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.`,
chartSeries: [
{
name: "Work Style",
data: [90, 80, 60, 40],
},
],
chartOption: {
chart: {
toolbar: {
show: false,
},
},
yaxis: {
show: false,
},
xaxis: {
categories: ["Documentation", "Design", "Communication", "Development"],
},
},
};
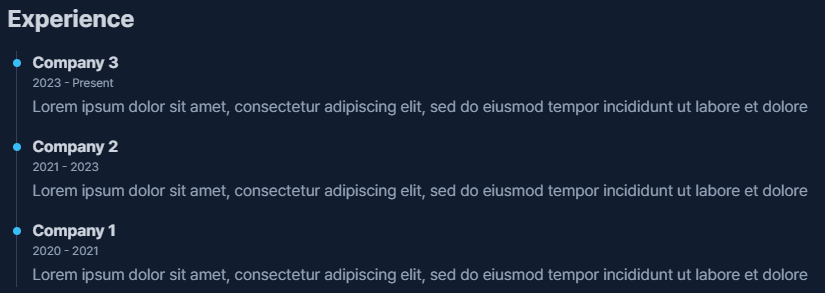
2.7. ExperienceInformation
ExperienceInformation은 사회생활 경험 등을 정의한다. projects, about 페이지에 활용된다.
export const ExperienceInformation = [
{
name: "Company 3",
dateTime: "2023 - Present",
description:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore",
},
{
name: "Company 2",
dateTime: "2021 - 2023",
description:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore",
},
{
name: "Company 1",
dateTime: "2020 - 2021",
description:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore",
},
];
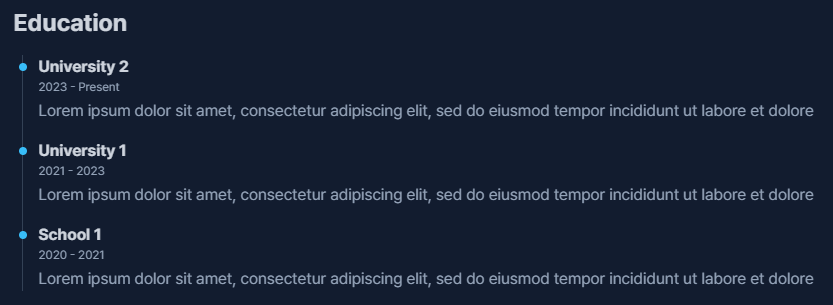
2.8. EducationInformation
EducationInformation은 학력 정보를 정의하며 about 페이지에 활용된다.
export const EducationInformation = [
{
name: "University 2",
dateTime: "2023 - Present",
description:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore",
},
{
name: "University 1",
dateTime: "2021 - 2023",
description:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore",
},
{
name: "School 1",
dateTime: "2020 - 2021",
description:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore",
},
];
3. .env.local
.env.local 파일은 프로젝트 외부 리소스와 관련있는 설정값을 포함한다.
GOOGLE_SITE_VERIFICATION=SECRET_KEY
GITHUB_USERNAME=USERNAME
NEXT_PUBLIC_GISCUS_REPO=USERNAME/REPOSITORY_NAME
NEXT_PUBLIC_GISCUS_REPO_ID=REPO_ID
NEXT_PUBLIC_GISCUS_CATEGORY=ISSUE_CATEGORY
NEXT_PUBLIC_GISCUS_CATEGORY_ID=CATEGORY_IDGOOGLE_SITE_VERIFICATION
설정 시 다음 meta tag가 생성된다.
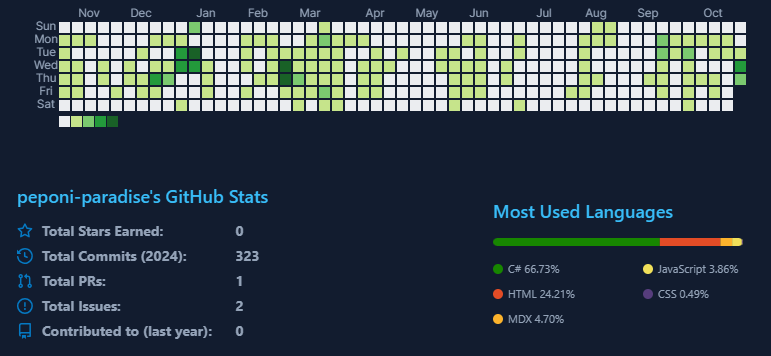
<meta name="google-site-verification" content=SECRET_KEY />GITHUB_USERNAME
home,about페이지의 github 정보를 표현하는 데 사용된다.

NEXT_PUBLIC_GISCUS_REPO~NEXT_PUBLIC_GISCUS_CATEGORY_ID
posts,projects의 article의 댓글을 표현하는 데 사용된다. 자세한 설정 방법은 https://giscus.app/ko 를 참조한다.